Игрофикация – это умная и модная концепция, которая превращает изучение сложных предметов в веселый и увлекательный процесс.
Работа дизайнера требует обширных знаний, отточенных навыков и терпения. Есть ли у вас все перечисленные достоинства? Это нетрудно проверить с помощью увлекательных игр, которые вы найдёте в этом обзоре. Они очень просты, полезны, но самое главное — невероятно увлекательны для всех людей, которые в той или иной мере связаны с дизайном и веб-разработкой.
Мы подобрали топ игр для скучающих дизайнеров, которые хотят провести время с пользой и отточить свои навыки :)

Игра для любителей типографики. Игра полностью управляется с клавиатуры и повышает чувствительность глаза к косякам в выноске текста.
Игра на знание кернинга (избирательного изменения межбуквенного расстояния) у разных шрифтов и развитие навыков в композиции. Она помогает натренировать взгляд для создания буквенных логотипов, айдентики и шрифтов.

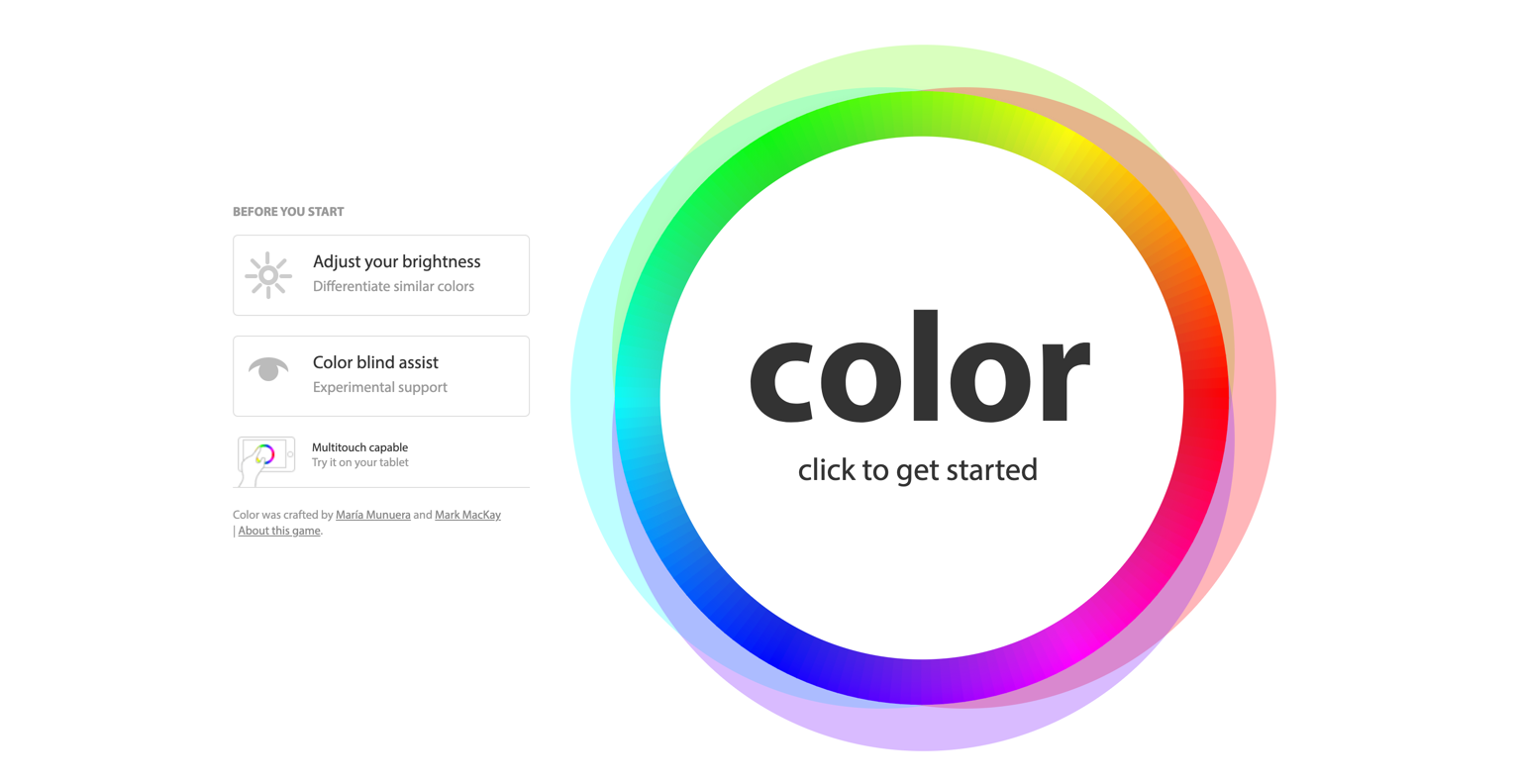
Игра, чтобы побыстрее освоиться с цветовым колесом. Эта игра тренирует глаз на различение цветов в шести режимах: оттенок, насыщенность, комплементарные цвета, аналогичные цвета, триадные и тетрадные сочетания.
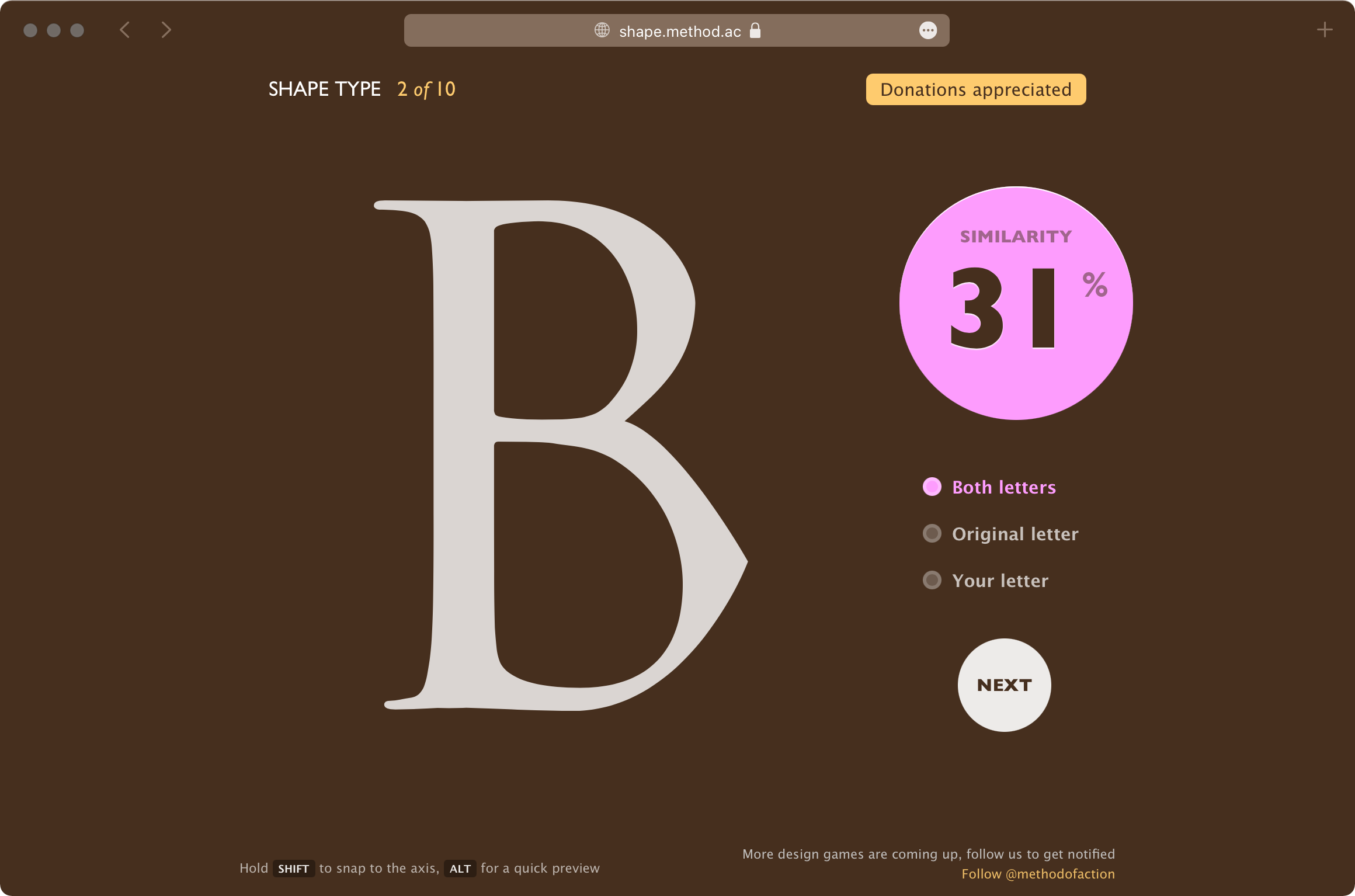
4. The Bézier Game (method.ac)

The Bézier Game имитирует работу с реальным инструментом «перо», так же, как дизайнеры используют его в Adobe Photoshop или Illustrator. Игра начинается с простых фигур, но постепенно фигуры усложняются, а игра предлагает использовать минимальное количество точек для создания фигур.

Ещё одна игра для людей, занимающихся типографикой. В ней вам предстоит с помощью векторных кривых подправить испорченные кем-то буквы. В процессе игры к вам совершенно естественно придёт понимание, что каждая буква — это выдающееся произведение искусства
6. The Boolean Game (method.ac)

Если у вас еще нет знания на кончиках пальцев, что такое Union, Subtract, Intersect и Difference, то эта игра может помочь быстро исправить. По сути, это игра на логику. С помощью нее можно потренироваться создавать графику и иконки с помощью геометрических фигур. Плюс появляется насмотренность из каких фигур состоят различные объекты.
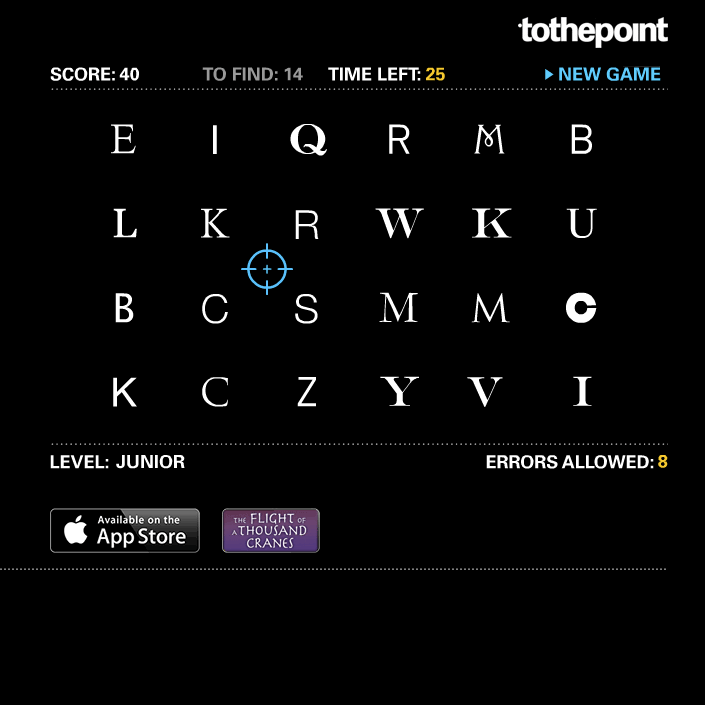
7. tothepoint • I shot the serif

Вам нужно быть быстрым и стрелять в правильную цель – символы с засечками. Вы можете выбрать свой уровень сложности и решить играть с мобильного устройства или через браузер.

Вы получите 30 карточек и переключателей на выбор, что означает, что иногда вы можете выбрать больше, если они соответствуют заданному шрифту. Простая, но увлекательная игра, основанная на знании различных шрифтов.
9. Typewar

Быстрая игра для проверки запоминания шрифтов: вам нужно выбрать один из двух вариантов, набирая очки за каждый правильный ответ.
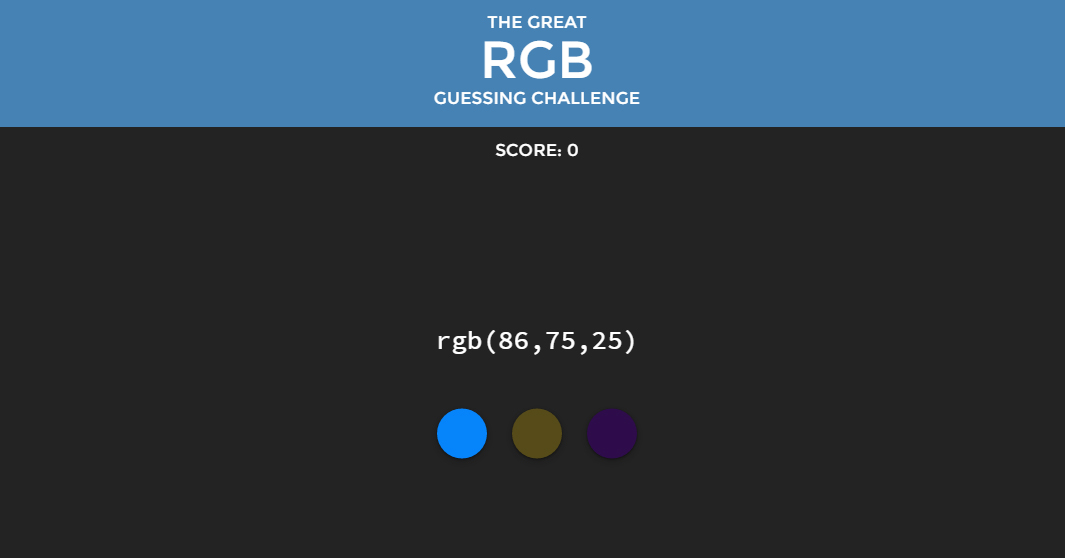
10. rgbchallenge

Всё многообразие окружающих нас цветов можно передать с помощью специальных систем цветопередачи, одной из которых является RGB. При этом каждому оттенку соответствует своя комбинация цифр. Запомнить их все, разумеется, невозможно, но приблизительно ориентироваться в них профессионалы умеют. Эта игра поможет и вам приобрести этот навык.
11. CSS Diner - Where we feast on CSS Selectors! (flukeout.github.io)

Игра для изучения и прокачки навыков владения селекторами CSS.
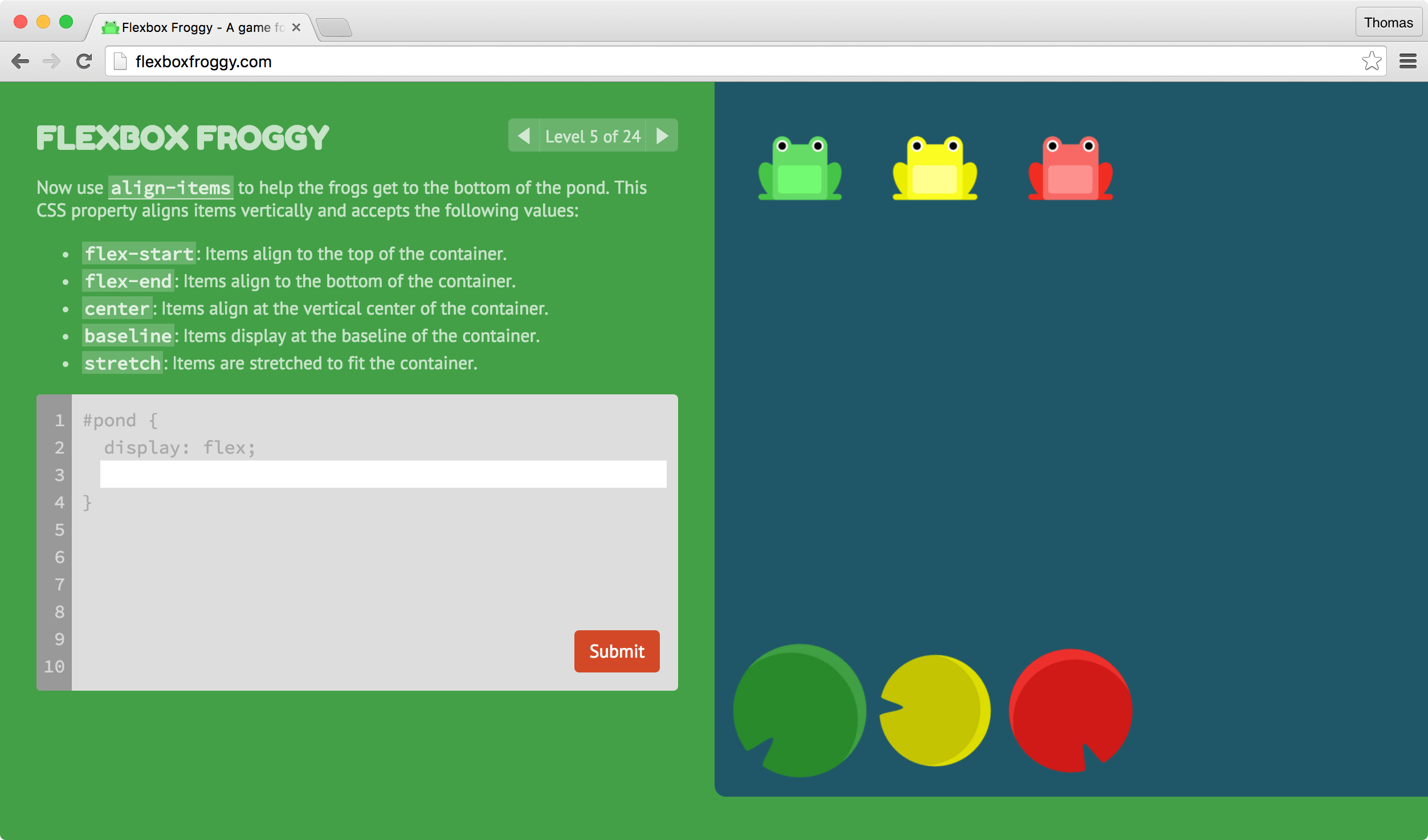
12. Flexbox Froggy - A game for learning CSS flexbox

Игра с отсылкой, с помощью которой можно начать осваивать CSS. В этой игре есть 24 уровня. Каждый уровень — это мини-урок, где игроку предлагают рассадить лягушек на кувшинки соответствующего цвета, используя свойства CSS из подсказок.
13. DESIGNERCIZE

Это генератор случайных дизайн-челленджей который выглядит как милая ретро-приставка.
14. ⚔️ Figma Ninja - Speed up your Figma skills | Figma Community

Игра для изучения шорткатов в Figma. Забавный способ быстрее освоиться в Figma и нормально использовать все функции инструмента.
15. Odd one out

Игра для распознавания цветов.
16. Triangle — a web typography learning game | Better Web Type

Эта игра предназначена для изучения веб-типографики. Игрок получает текст, где можно изменить только один из параметров (длину строки, межстрочный интервал или размер шрифта), чтобы получился читабельный абзац.
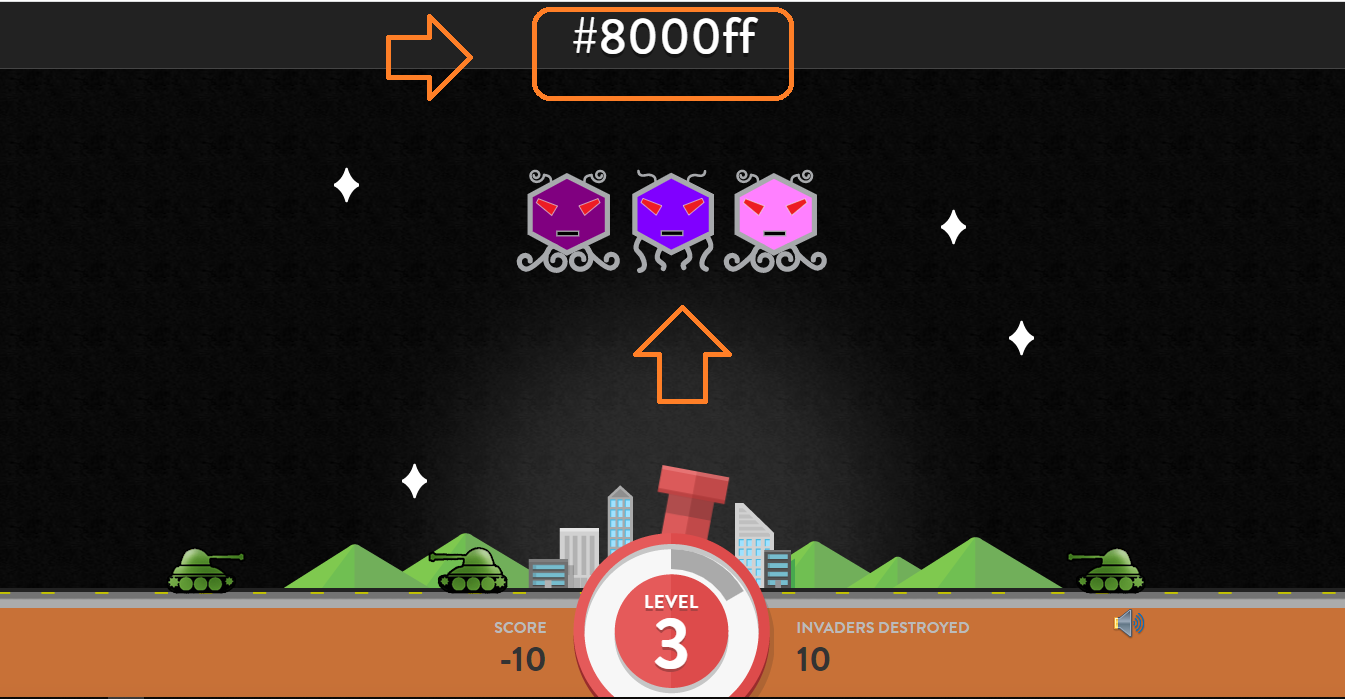
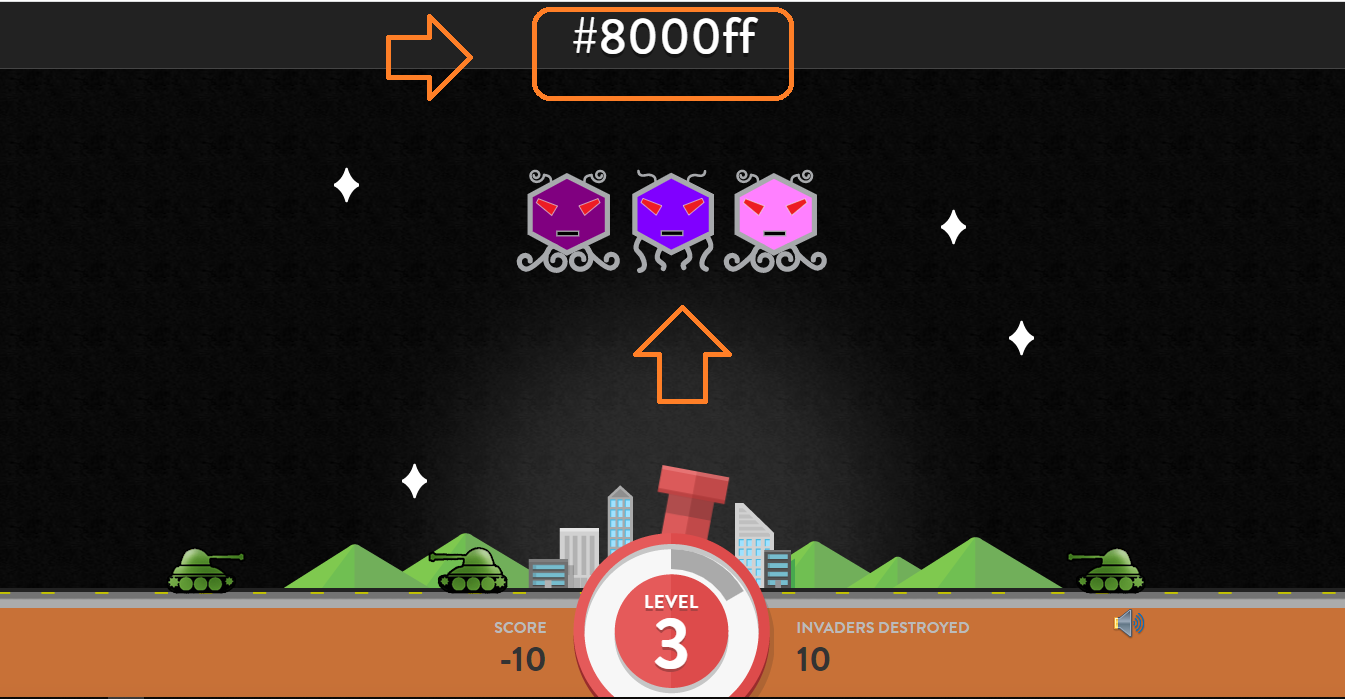
17. Hex Invaders

Стреляйте по инопланетянам, сопоставив полученный вами шестнадцатеричный код в центральной верхней части экрана с цветом инопланетян.
18. Can't Unsee (cantunsee.space)

Игра для начинающего UI дизайнера, чтобы тренировать внимательность.
19. It's Centred That | Test Your Designer Eye (supremo.co.uk)

Нужно ответить, находится ли точка в центре фигуры.
20. What the Hex? (yizzle.com)

Распознавание шестнадцатеричного кода цвета
21. Pixel Game: A Pixels Test to Quiz Your Knowledge | Pixactly
![]()
50 пикселей — это сколько? А десять — это много или мало? После прохождения этой игры такие вопросы у вас больше никогда не будут возникать. Теперь вы сможете без всяких вспомогательных инструментов нарезать пиксельные фигуры точно обозначенного размера.